
Tutorial photoshop kali ini, kita akan mencoba membuat poster sederhana dengan photoshop, poster minimalist sederhana untuk kualitas digital.Tutorial photoshop cs3 membuat poster kali ini, kita akan membuat poster dengan gabungan texture dan brush. Lihat juga tutorial mendesain foto keren ala psdesain pada tutorial sebelumnya.
Preview Desain
Seperti biasanya, preview desain saya perlihatkan terlebih dahulu sebelum melangkah kebawah pada bagian tutorial
Detail tutorial
- Tingkat Kesulitan : Pemula
- Program yang dipakai : Adobe Photoshop (Disini menggunakan Photoshop CS3)
- Materi yang dipelajari : Penggabungan brush dan texture pada layer
- Lama Pembuatan : 25 Menit
Resource yang dibutuhkan
- Kertas oleh gede suwice
- Star brush oleh PSDesain.net
Tutorial
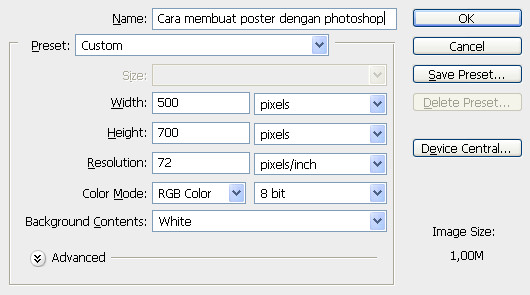
Langkah 1 : membuat lembar kerja baru
buat lembar kerja baru (file > new) disini saya membuat dengan ukuran 500 x 700 pixels dengan dengan color RGB dan 72 Resolution.
Jika anda membuat file dengan kualitas cetak, pilih standar cetak dengan mode warna CMYK dengan 300 Resolution dengan ukuran yang sesuai pastinya.
Langkah 2 : memberi layer style pada background
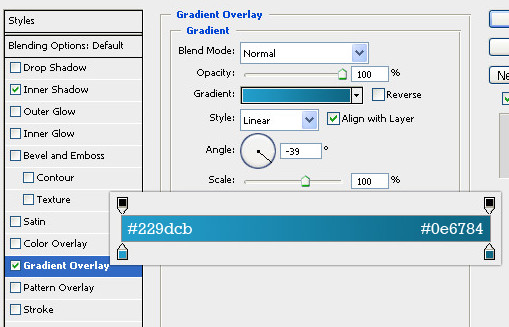
Unlock layer background dengan cara double klik pada layer background, beri layer style seperti gambar dibawah.Layer style Gradient overlay

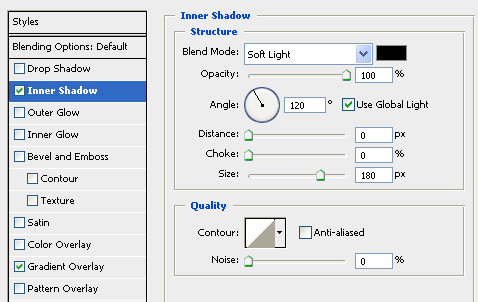
Layer style Inner Shadow

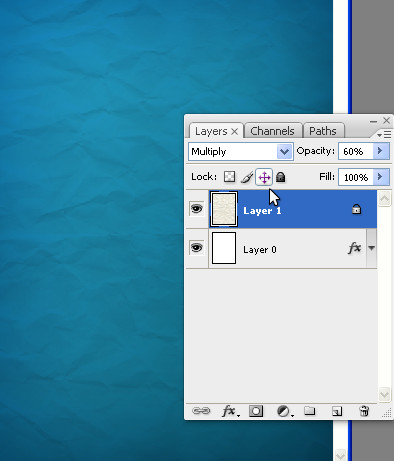
langkah 3 : menambah teksture
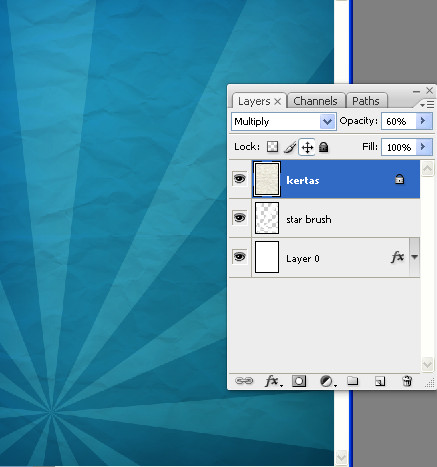
Masukkan teksture kertas yang bisa anda download di deviant art saya dan masukkan ke dokumen kerja anda, ubah layer mode menjadi Multiply dengan 60% opacity.
Untuk memudahkan desain, tekan lock position untuk layer kertas agar saat pengeditan layer kertas tersebut tidak terselect dan tergeser.
langkah 4 : Menambah brush
Buat layer baru dan tempatkan dibawah layer kertas, brush dengan star brush pada layer tersebut, lihat contoh gambarnya dibawah ini.
Pada bagian ini, anda tidak harus sama untuk penggunaan brush, anda bisa lebih kreatif dengan memasang sesuai selera anda
Uban blending mode star brush menjadi Soft light dengan opacity sebesar 45%.
langkah 5 : Menambah typografi
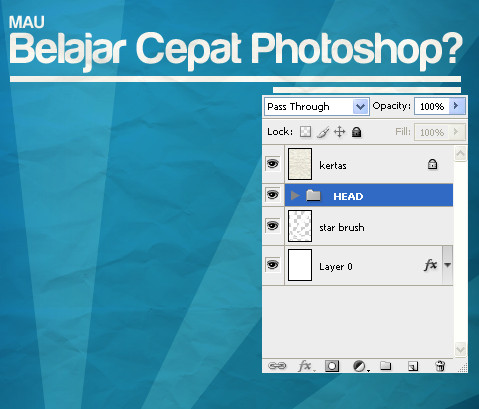
Tambahkan text untuk poster anda, tambahkan pula beberapa garis untuk memperindah poster yang kita desain.
Pastikan layer text dan garis berada pada posisi dibawah layer kertas. Untuk mempermudah desain, grup layer bagian atas dengan cara ctrl klik pada setiap title layer, dan grup (Ctrl + G), Ubah nama group contohnya HEAD.

Langkah 6 : Menambah lingkaran dan symbol
Tambah sebuah lingkaran dengan Ellipse tool tepat berada di bawah title poster.
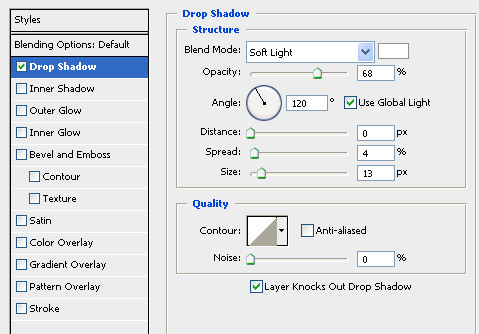
Isikan layer style Drop shadow seperti berikut

Tambah juga sedikit text atau symbol pada lingkaran tersebut

langkah 7 : menambah symbol
Buat juga beberapa lingkaran lagi seperti gambar berikut
Jangan lupa untuk menggroup layer-layer symbol tersebut agar mempermudah saat desain dengan photoshop.
langkah 8 : Menambah isi
tambahkan lagi beberapa text untuk menambah info poster anda. Jika tadi bagian title atau headernya, sekarang bagian isi atau infonya.
Disini saya menggunakan font favorit saya, “Rockwell” dengan warna putih (#ffffff). Jangan lupa juga untuk menggroup layer-layer tersebut.
Langkah 9 : tambahkan beberapa text
Tambahkan pula produk atau situs web yang bisa anda rekomendasikan untuk menarik perhatian pengunjung.
Langkah 10 : menambah sedikit brush
Tambahkan pula brush multi function yang bisa anda download gratis di website psd desain ini. Brush sedikit saja pada lembar kerja brosur kita.
Hasil akhir

https://lh6.googleusercontent.com/-9AfvjArAJHg/TejlaxaaDsI/AAAAAAAACMs/i6WfjovTOl8/s800/langkah%25252010.jpg
Download file psd : Cara membuat poster dengan photoshopUntuk hasil yang maksimal coba lakukan secara detail, silahkan berikan saranmu dikotak komentar dan klik tombol share jika anda rasa tutorial ini menarik dan berguna
Postingan terkait :
- Manipulasi photoshop sederhana dengan photoshop
- Manipulasi teks sederhana dengan photoshop
- Membuat papernote dengan photoshop
- Manipulasi dengan photoshop
- Download Adobe Photoshop CS6 gratis
- Membuat Icon Bertekstur dengan Photoshop
- Master Photoshop : Baojun Yuan
- Membuat banner Animasi dengan photoshop
- Membuat Header Blog dengan Photoshop
- Membuat tombol bergaya tekan dengan Photoshop
 23.48
23.48
 selengkapnya diwebsiteblogs/ di facebook
selengkapnya diwebsiteblogs/ di facebook













































